Delta E 의 종류
Delta E의 종류를 이야기하기 전에 Lab와 Delta E 두 가지를 이용하여 감리를 가는 상황을 표현해 보겠다.
1. 기존에 하던 방식
디자인이 완료되었고 내부적으로 그 디자인에 대해 컨펌을 하였다. 원하는 색상이 있었지만 디자인 센터의 프린터로는 재현이 불가능 팀원들과 대화로 컬러에 대한 느낌을 정리하였다. 담당자는 하니 감리를 가서 머릿속에 있는 색상을 재현하려 한다. 색상 감리를 보는데 오퍼레이터가 미리 전달 한 디자인(디자인센터의 프린터 인쇄물) 색을 대략 맞춰 놓았지만 내가 생각한 컬러와 차이가 있었다. 담당자는 머릿속에 있는 컬러를 재현하기 위해 '황색을 올려주세요' '이 느낌이 아닌데..' '다시 적을 좀 빼주세요' 이것저것 요청을 하다 도저히 모르겠어서 팀장에게 연락을 한다. 팀장은 사진을 찍어 보내라고 한다. 나온 것들을 사진 찍어서 보냈다. 팀장은 처음 것이 제일 비슷하다고 한다. 오퍼레이터에게 다시 처음으로 돌려 달라고 한다. 생산 컨펌은 났으며 사무실로 돌아와 서로 확인하고 이에 대해 토론한다.
2. CIE Lab 및 Delta E를 사용할 때
디자인을 완료하였고 그 디자인에 대한 컨펌을 하였다. 원하는 색상에 대해 컨펌하기 위해 팬톤컬러 칩이나 디자인 센터의 프린터로 원하는 컬러를 찾았다. 장비를 이용해 CIE Lab를 알아냈으며 팀원들과 내부적으로 허용오차를 Delta E 2.5로 결정하였다. 감리를 가기 전에 오퍼레이터에게 타겟 값인 CIE Lab와 허용 오차를 사전에 전달한다. 현장에 도착하니 오퍼레이터가 원하는 CIE Lab로 매칭하여 Delta E 2.5 미만으로 맞춰 놓았다. 생산 컨펌은 났으며 오퍼레이터에게 계속 Delta E 2.5 미만으로 유지해 생산해 달라고 요청한다. 사무실로 돌아와 컨펌을 한다.
두 가지를 비교해 보면 분명 장단점이 있다. 하지만 하나는 공정 자체가 사람의 감각으로만 진행되고 있고 그 책임이 그 사람에게만 있어 많은 위험성이 야기된다. 이전에도 설명했지만 사람은 컬러를 보는 것이 다 다르다. 그렇다면 어느 공정이 더 관리적 측면 그리고 컬러 브랜딩 및 관리에 좋을까? 1번의 경우를 보자. 타겟 컬러에 대한 값이 머릿속에 있고 이를 오퍼레이터에게 맞춰달라고 한다. 현장에서 하나의 컬러를 내기 위해 걸리는 시간과 매칭 시 폐기되는 폐기량을 따지면.... 그리고 담당자는 자신의 기준으로 컨펌을 해야 하기 때문에 결국 불안해하며 팀장의 도움을 구하게 된다. 그리고는 휴대폰으로 사진을 전송한다. 세상에 다양한 휴대폰이 있고 다양한 밝기 설정이 가능하며 휴대폰마다 색감이 다르다. 카카오톡에서 사진을 연 것과 라인에서 사진을 연 것도 감이 다르다. 올바른 컨펌이 가능할까? 그리고 오랜 시간 컬러 매칭이 진행되면 컬러가 변경이 되다가 원래의 색상을 잃어버리게 된다. 그러면 다시 처음으로 돌아가야 하는 경우가 허다하게 발생한다. 어쨌든 팀장의 컨펌으로 마무리가 되었다. 하지만 생산 중인 제품의 컬러는 유지될까? 담당자가 본컬러, 팀장이 본 컬러, 오퍼레이터가 보고 유지해야 하는 컬러가 모두 동일하다고 볼 수 있을까? 컬러는 사람이 보는 한 객관적일 수 없다. 결국 1번은 모든 공정이 감각으로만 진행된다.
그렇다면 2번은? 디자인에서부터 컬러 브랜딩이 시작된다. 변하지 않는 컬러의 수치값, 절대값이 생성되고 거기에 대한 허용오차를 생성한다. 오퍼레이터는 이를 미리 준비하고 허용오차 이내에 들어온 것을 확인한다. 담당 디자이너도 불안할 필요가 없다. 이미 타겟 값과 허용오차는 설정하였다. 팀장도 불안할 필요가 없다. 수치적으로 값을 설정을 하였다. 오퍼레이터도 불안해할 필요가 없다. 그리고 오히려 생산 로트마다 타겟 색상에 맞는지 유지 확인도 가능하다.
너무 극과 극으로 내몰아서 표현하긴 하였지만... 어느 것이 더 편리하고 관리적인 측면에서 좋아 보일까? 예전에 컨설팅할 때 모 기업의 수석 디자이너가 "현재 디자인 감리 방식은 신입 사원일 때인 20년 전와 동일하다. 기술은 발전하여 스마트 폰을 사용하고 있는데 왜 감리 방식은 동일할까?"라는 말이 참 의미 심장하게 들렸다. 각종 소프트웨어 및 컴퓨터들은 이를 보안하려고 발전하는데 정작 생산감리는.. 수석 디자이너 분이 Lab와 Dleta E 등 컬러 관리 방법 등을 습득하신 후 이런 발전된 방법이 있었는데.. 왜 몰랐을까요?라고 되물으셨었다.
글을 읽은 분들도 어느 방법이 더 편하고 합리적인지 생각해 보길 바란다.
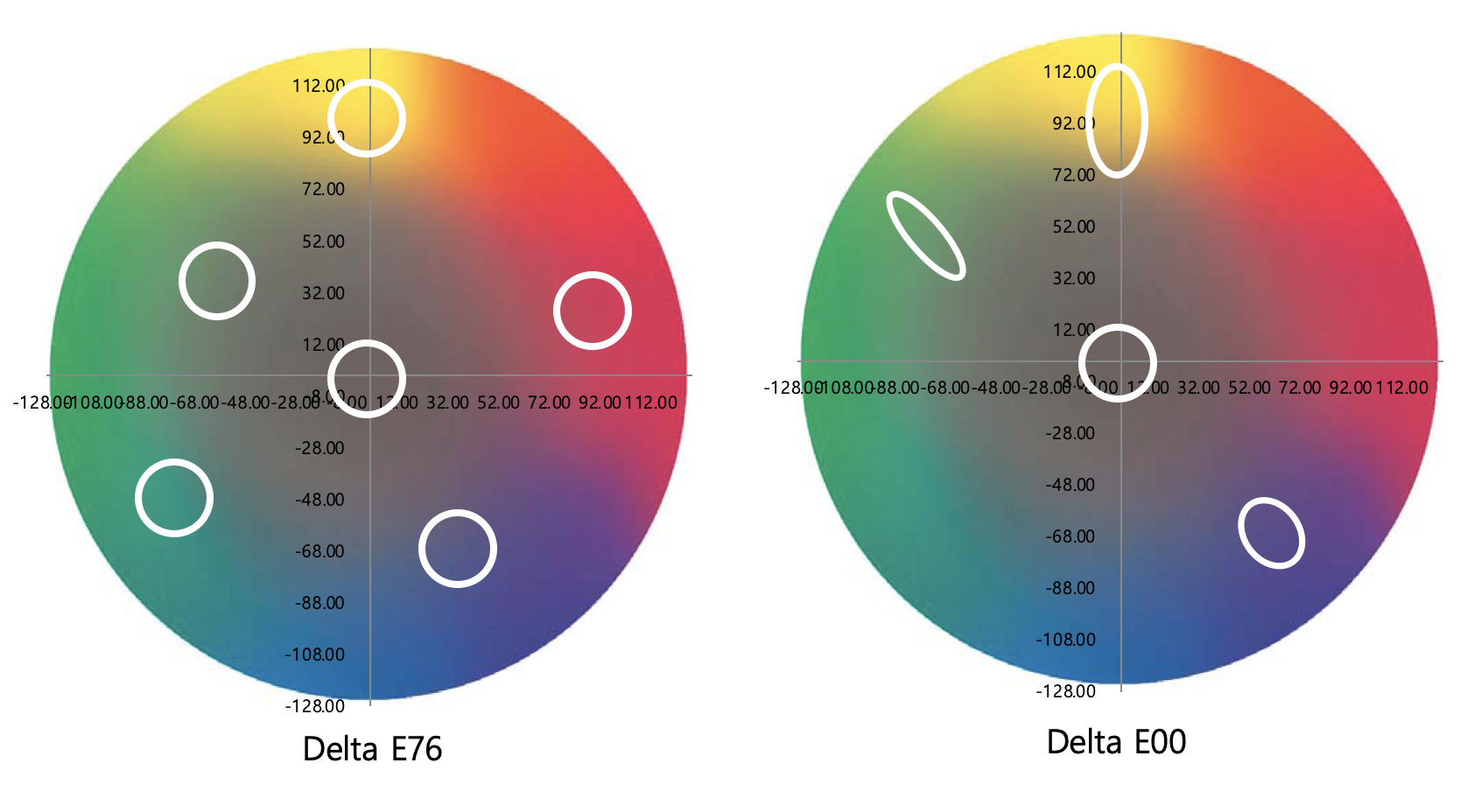
다시 돌아와서 Delta E에 대해 조금 더 알아보겠다. Delta E에도 종류가 있다! 왜 그럴까? 좀 더 사람의 눈과 비슷하게 오차를 느끼게 하려는 방법들을 생각해 내려고 하기 때문이다. Delta E76(또는 Delta E), Delta E94, Delta E00, DElta Ecmc 이렇게 4가지를 사용하고 있다. 현업에서는 Delta E 76, E00을 주로 사용하며 가끔 Delta Ecmc를 사용하기도 한다. Delta E 또는 E76은 고른 오차를 보여준다. 그래서 공식도 간단하다. 궁금하신 분은 앞의 글을 보시면 확인이 된다. 하지만 94, 00, cmc는 공식만 A4용지 한 페이지 가까이 된다. 사람의 둔한 부분에는 오차의 범위를 넓게 주고 예민한 부분은 좁게 주는 방식이다. 그림으로 보면 이해가 쉽다

Delta E76은(Delta E 뒤에 아무런 표시가 없으면 76이다) 고른 허용 범위를 보여준다. 하지만 Delta E00은 컬러의 톤에 따라 서로 다른 허용범위를 준다. 다시 말해 위그림은 1로 허용범위를 표현한 것이다. Delta E00은 사람의 둔한 영역과 예민한 영역을 서로 다르게 계산하는 방법이다. 그래서 76 공식을 제외하고는 각각의 비중을 조절할 수 있다. 94는 kL(명도)과 kC(채도)의 값을 결정하여 도출되며 00은 kL, kC, kh(휴)의 값을 결정하여 결과를 도출한다. cmc는 l(명도):c(채도)의 비율을 조절하여 Delta E값이 계산된다. 경험상 Delta E 76이 제일 힘들다. 오히려 Delta E00이 허용범위로는 더 쉽다. 아무튼 Delta E 뒤에 무엇이 붙냐에 따라 허용오차가 달라진다는 것은 알고 있으면 좋다.
이것으로 Delta E에 대한 이야기를 마무리 한다. 다음에는 프로파일에 대해 그리고 포토샵 일러스트 컬러 설정에 대해 알아보도록 하겠다.
이전글
2023.01.30 - [디자이너를 위한 컬러 관리 시스템] - 컬러의 차이를 숫자로 나타낸다??!! Delta E
컬러의 차이를 숫자로 나타낸다??!! Delta E
컬러의 차이를 숫자로 나타낸다??!! Delta E 컬러의 차이를 수치화하여 표현할 수 있다?? 과연 가능할까? 이게 가능하다면 컬러에 대한 이슈가 발생했을 때 정말 쉽게 해결되지 않을까? 당연히 가능
glight724.com
다음글
2023.02.05 - [디자이너를 위한 컬러 관리 시스템] - 컬러의 차이(색차)를 수치로 표현하는 Delta E에 대하여..
컬러의 차이(색차)를 수치로 표현하는 Delta E에 대하여..
컬러의 차이(색차)를 수치로 표현하는 Delta E에 대하여.. 앞선 글에는 Delta E라는 색차에 대해 이야기 하였다. 이번 글에는 이와 관련하여 더 쓰려고 하기 때문에 이 글을 읽기 전에 앞글을 한번 읽
glight724.com
'디자이너를 위한 컬러 관리 시스템' 카테고리의 다른 글
| 포토샵, 일러스트 컬러 설정!! 나라면 이렇게 한다! (0) | 2023.02.21 |
|---|---|
| 포토샵, 일러스트의 컬러가 달라요! (0) | 2023.02.17 |
| 컬러의 차이(색차)를 수치로 표현하는 Delta E에 대하여.. (0) | 2023.02.05 |
| 컬러의 차이를 숫자로 나타낸다??!! Delta E (0) | 2023.01.30 |
| 컬러의 절대값! 또는 주소 CIE Lab (0) | 2023.01.23 |



댓글